Ten years ago, websites were almost always looked at on larger computer screens, and today, this is not the case, with nearly an equal number of website visitors using a small mobile device as a larger screen. Therefore, it is critical to make sure your website looks great on both large monitors and small devices today.

What does it mean for a website to be responsive?
A responsive website automatically changes how it looks based on reen size – whether that is a large desktop screen, a smaller laptop, a tablet, or a small phone screen. For example, you might see three columns with information on a large screen, but on a small mobile screen, you will only see one column at a time.

We have all been frustrated by websites that aren’t responsive – these days, there are fewer of them, but sometimes you will come across a site that isn’t responsive. You know this is is this the case, when you look at a website on a mobile device and you see a miniaturized version of the entire website page – and to read anything, you need to zoom in until it is readable and then scroll to the right and the left, up and down, as you read the content.
Many website visitors today will not tolerate zooming in and scrolling around your pages. Instead, they will leave your site and go somewhere else to get the information they are looking for; to purchase a product; or find a service provider. For you as a business owner, that means a loss of a potential client, customer, or subscriber to your newsletter.
Why is it critical that websites be responsible today when it wasn’t important 5-10 years ago?
A responsive website is non-negotiable in today’s world.
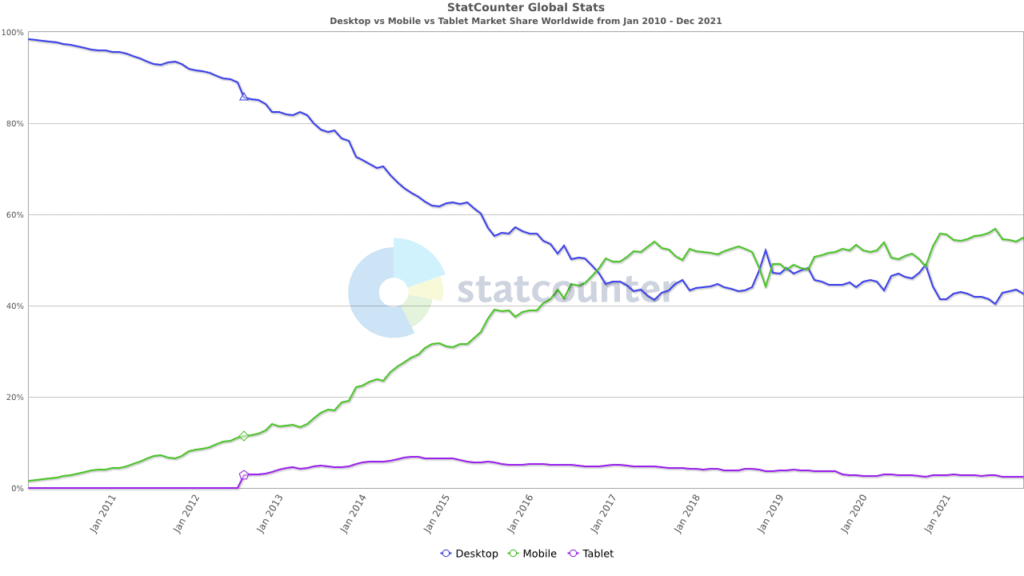
Just ten years ago, 91% of website visitors used a large screen, and only 9% of page visits were done on a small mobile device.
Today those statistics are entirely different – 55% of website visits are done on mobile devices, 42% are viewing sites using a larger screen, and 3% are using a medium-sized tablet screen.

With so many people accessing the internet from different devices, it is essential that your website looks good and functions well on all of them.
A responsive website will benefit your website visitors, your SEO ranking, and you (as the website owner).
How do you know if your website is responsive?
There are two ways to view your website pages as different screen sizes.

If you have different screen sizes available, I recommend using them to look at your website. Open your website pages on a large monitor, a laptop, a tablet, and your phone. Scroll through your page and see how it looks.
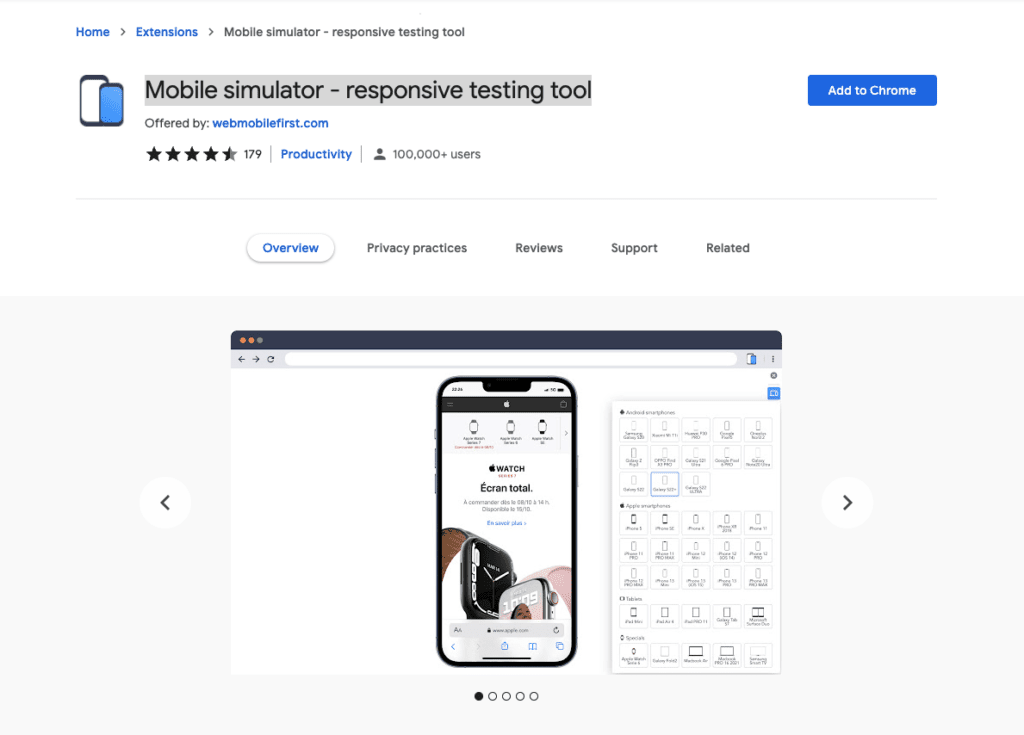
If you don’t own all of these devices and screen sizes, there are screen emulators available online that will show you what your pages looks like on different screen sizes. For example this mobile simulator chrome responsive testing tool.

First, look at the text of your website
- Does the font size look correct across all devices?
- Is the font too small on some screen sizes and become hard to read?
- Is the font too large on smaller screens and make words get cut-off and wrap to the next line?
Next, look at the layout of your pages.
- Is the order of the information still correct when your page is translated from a large screen down to a smaller screen?
- Does it flow and make sense to the reader?
- Pay attention to the spacing on your pages – including right and left margins and spaces between sections. When the site is viewed on different screen sizes, does the spacing still make sense, or are there times that there is too much or too little space and it needs to be adjusted?
Finally, make sure that your website is still easy to navigate on smaller screen sizes.
- Does the hamburger menu drop-down work as you expect?
- Is it easy for people to click on what they are looking for?
- Is is still easy to find the information that they came to find?
A responsive website benefits your website visitor.
A responsive website assures that your website visitor will have a good experience regardless of what device they are using.
Some of the benefits of a responsive website for your site’s visitors are:
- It’s easy to navigate – A responsive website will automatically resize and rearrange its content to fit the screen of whatever device is being used. This means that no matter what size screen your customer is using, they will be able to find what they are looking for on your website.
- It looks good – A responsive website will always look good, regardless of the device being used. This is important for businesses that want to present a positive image to their customers. A website that doesn’t look good, might make a potential client or customer question if they want to use the information, products, or services the business offers.
- It provides a fast and seamless experience for your visitors. A website that is not responsive requires the visitor to scroll around and zoom in to read what your page says. Website visitors want information fast, and making them go through hoops to read your website will be a poor experience. They will likely leave your site and look elsewhere for the information, service, or product that they came to learn about.
The benefits of having a responsive website for SEO
So you might think the benefits of having a responsive website end there, but there are additional benefits – it improves your SEO ranking.

SEO stands for Search Engine Optimization, and it is how search engines rank your website for key phrases against other websites. For you, this means “where in the list of Google results will my website be when someone types a key phrase that I wrote about”?
Google, the largest search engine, has over 200 criteria that they look at when ranking website pages – and being responsive is on that list. So if you want to be found by Google, it is a requirement that your page is responsive. In 2019 thru 2020, Google made a shift in their algorithm to “mobile-first Indexing” and now uses the mobile version of your website to analyze your website. This means that having a responsive website is no longer an option – it’s a must.
A responsive website is easier to maintain.
One of the main benefits of having a responsive website is that it is easier to maintain. In the early days of mobile devices, website designers would design two different websites – one for large screens and another for small mobile screen sizes. This meant that everything that you wanted all visitors to your site to see needed to be duplicated in two places. It also meant that every time something was added or changed on a site, it needed to be changed in two different places.
Doubling everything you do is a drain on both your time and/or money. It takes a lot of time to do everything twice and test that everything looks and works as you expect. As as a business owner, you are spending time repeating everything, or you are paying someone else extra to do it twice.
Now that responsive website design is available, you can create just one website, and it responds to all device sizes. You no longer have to worry about creating, updating, and testing different versions of each page for different screen sizes … saving you both time and money!
Conclusion
Responsive web design is one of the most important considerations for your website. It’s what allows your site to look great and function appropriately on any device, whether that is a desktop computer, laptop, tablet, or phone.
The best part about having a responsive website is that you don’t have to worry about what device your customers use when they visit your site. Your website visitors will get the information, products, or services that they are looking for, regardless of what size screen they are viewing.
